
Optimisation des CMP pour booster les Core Web Vitals et améliorer votre référencement naturel
Introduction : le double enjeu de la conformité et de la performance web
La gestion du consentement est un impératif pour toutes les entreprises en ligne. Avec l’introduction du RGPD et d’autres réglementations similaires, les sites doivent obtenir le consentement des visiteurs pour collecter et traiter leurs données. Les plateformes de gestion du consentement (CMP) permettent d’assurer cette conformité légale.
Cependant, un problème persiste : une CMP mal optimisée peut ralentir considérablement le chargement des pages et dégrader les Core Web Vitals, ce qui impacte négativement le SEO et l’expérience utilisateur. Pour résoudre ce dilemme, il est crucial d’adopter des stratégies d’optimisation spécifiques.
Core Web Vitals : une mesure essentielle pour la performance
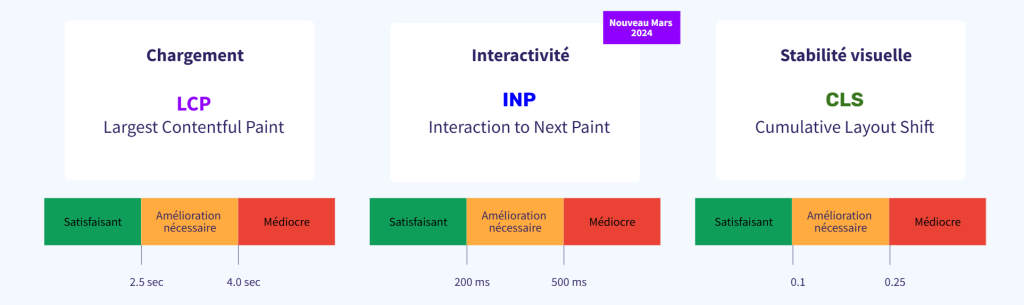
Les Core Web Vitals sont des indicateurs clés définis par Google pour mesurer la qualité de l’expérience utilisateur sur une page web. Ils se concentrent sur trois aspects :
- Largest Contentful Paint (LCP) : mesure le temps de chargement de l’élément principal visible sur la page. Un bon score est inférieur à 2,5 secondes.
- Interaction to Next Paint (INP) (nouvelle métrique remplaçant le First Input Delay) : évalue la réactivité de la page après une interaction utilisateur. L’objectif est de rester sous les 200 millisecondes.
- Cumulative Layout Shift (CLS) : analyse la stabilité visuelle d’une page, en détectant les décalages intempestifs de la mise en page.
Une mauvaise gestion de votre CMP peut affecter ces trois indicateurs.

L’impact d’une CMP sur les Core Web Vitals
Comment une CMP peut ralentir votre site ?
Les CMP ajoutent des scripts, des fenêtres modales et des appels réseaux pour gérer les choix des utilisateurs. Si ces éléments sont lourds ou mal chargés, ils peuvent :
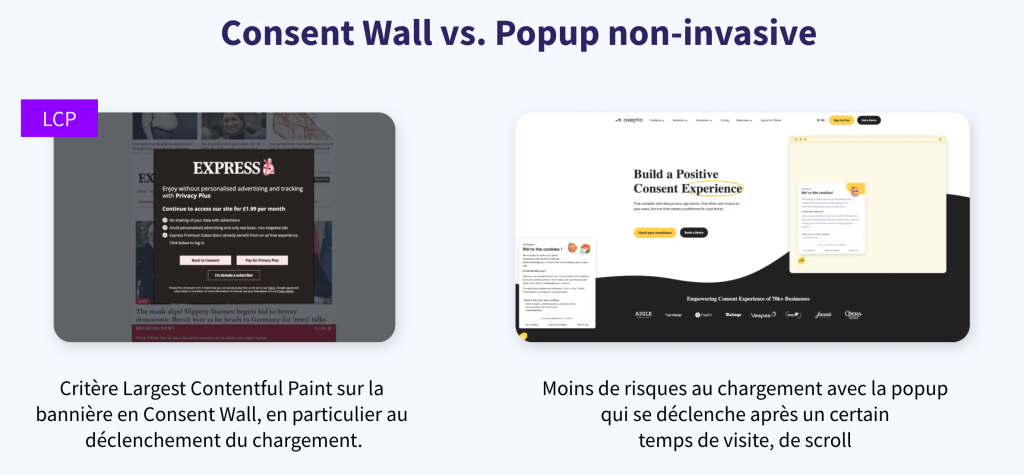
- Augmenter le temps de chargement du contenu principal (LCP) en retardant l’affichage des éléments critiques.
- Provoquer des décalages visuels (CLS) lorsque la bannière de consentement modifie la mise en page après son apparition.
- Ralentir les interactions (INP) si les scripts de la CMP bloquent l’exécution des autres scripts de la page.



Ciel dégagé sur l’innovation digitale
avec le bulletin météo de Vu du Web
Chez Vu du Web, on décrypte les tendances du marketing digital avec autant de flair qu’un Sudiste repère un rayon de soleil pour l’apéro. 🚀 Chaque semaine, retrouvez dans notre newsletter Substack un cocktail d’innovations, de conseils SEO, SEA et SMA bien frais. 🌴 Bref, tout ce qu’il faut pour que votre stratégie soit toujours au beau fixe !

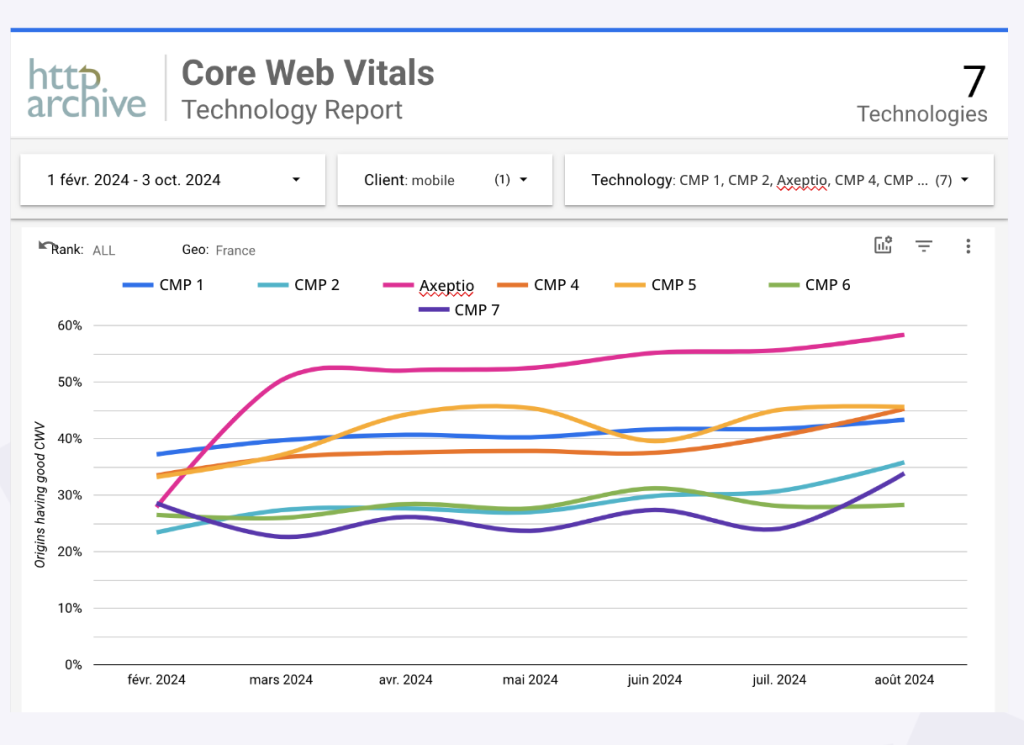
Axeptio et d’autres CMP performantes : des solutions pour concilier conformité et optimisation
Certaines plateformes, comme Axeptio, se démarquent par leur capacité à optimiser la gestion du consentement tout en respectant les performances web. Voici quelques fonctionnalités clés :
- Chargement différé et priorisation des scripts essentiels.
- Interface non intrusive qui limite les décalages de mise en page.
- Conformité RGPD tout en réduisant les appels réseaux excessifs.
Bien que chaque site ait des besoins spécifiques, les bonnes pratiques en matière d’optimisation s’appliquent à toutes les CMP.

Bonnes pratiques pour optimiser une CMP et améliorer les Core Web Vitals
1. Charger la CMP de manière asynchrone
L’objectif est de ne pas bloquer le chargement des éléments critiques de la page. Utilisez les attributs HTML async ou defer pour les scripts de votre CMP.
2. Prioriser le chargement du contenu visible
Assurez-vous que le contenu essentiel (texte, images clés) est rendu avant que la CMP ne soit entièrement chargée. Pour cela, utilisez un « Lazy Loading » stratégique pour les scripts et contenus secondaires.
3. Réduire la taille des scripts
Compressez et minifiez les fichiers JavaScript et CSS de la CMP. Une taille de script réduite permet de diminuer le temps de chargement total.
4. Éviter les décalages intempestifs
Placez la bannière de consentement dans un espace pré-réservé pour éviter que son apparition ne perturbe la mise en page. Par exemple, réservez une hauteur fixe en CSS.
5. Limiter les appels externes
Certaines CMP effectuent de multiples appels API ou chargent des bibliothèques tierces. Réduisez ces dépendances ou optimisez leur exécution pour qu’elles n’impactent pas la performance globale.
Exemple concret d’optimisation réussie avec une CMP
Prenons l’exemple d’un site e-commerce ayant constaté un CLS élevé à cause de sa CMP. Après audit, plusieurs optimisations ont été mises en place :
- Ajout d’un espace réservé pour la bannière de consentement.
- Minification des scripts de la CMP.
- Utilisation de chargement asynchrone.
Résultat : une amélioration de 35 % du score CLS et une réduction du temps de chargement de 1,2 seconde.
L’importance de la conformité RGPD sans compromettre l’expérience utilisateur
Certains sites hésitent à optimiser leur CMP de peur de compromettre leur conformité. Pourtant, il est possible d’allier performance et réglementation :
- Implémenter un double opt-in sans ralentir la page.
- Assurer la transparence sur les scripts chargés par la CMP.
- Fournir une interface utilisateur fluide, favorisant un meilleur taux d’acceptation des cookies.
Mesurer et suivre l’impact des optimisations
Pour vérifier l’impact de vos ajustements, utilisez des outils comme Google PageSpeed Insights ou Lighthouse. Ces outils fournissent un rapport détaillé sur les Core Web Vitals, en indiquant notamment :
- Le temps nécessaire au chargement du Largest Contentful Paint (LCP).
- Les décalages de mise en page (CLS).
- La rapidité des interactions utilisateur (INP).
Les tendances futures des CMP et des performances web
Avec l’évolution des technologies de gestion de données et des réglementations, les CMP continueront à évoluer. Des innovations comme les CMP sans cookies ou les solutions basées sur le respect de la vie privée par conception (Privacy by Design) sont en pleine expansion. Les entreprises doivent rester à l’écoute de ces changements pour maintenir un avantage compétitif.
Conclusion : optimiser sa CMP, un levier stratégique pour le SEO et l’expérience utilisateur
L’optimisation de votre CMP n’est plus une option : c’est un impératif pour rester performant sur le web. Une CMP bien configurée permet non seulement de se conformer aux exigences légales, mais aussi d’améliorer l’expérience utilisateur et de renforcer votre référencement naturel.
En appliquant les bonnes pratiques présentées dans cet article, vous pouvez atteindre un équilibre optimal entre conformité et performance. N’attendez plus pour auditer votre CMP et implémenter ces optimisations !
FAQ
- Qu’est-ce qu’une CMP et pourquoi est-elle importante ?
Une CMP est une plateforme de gestion du consentement. Elle permet aux sites de se conformer aux réglementations de protection des données comme le RGPD. - Les Core Web Vitals influencent-ils le SEO ?
Oui, Google utilise ces indicateurs pour évaluer la qualité d’un site et influencer son classement. - Comment une CMP peut-elle affecter les Core Web Vitals ?
Une CMP mal optimisée peut ralentir le chargement des pages (LCP), provoquer des décalages visuels (CLS) et bloquer les interactions utilisateur (INP). - Quelles sont les meilleures pratiques pour optimiser une CMP ?
Charger les scripts de manière asynchrone, réduire les appels externes, et limiter les décalages visuels sont quelques pratiques clés. - Existe-t-il des outils pour mesurer l’impact de ma CMP sur les performances ?
Oui, des outils comme Google PageSpeed Insights, Lighthouse ou WebPageTest peuvent vous aider à analyser vos Core Web Vitals. - Quelle est la différence entre une CMP classique et une CMP optimisée ?
Une CMP optimisée minimise les ralentissements et offre une meilleure expérience utilisateur tout en garantissant la conformité légale.